Observer (padrão de desenho): Difference between revisions
From Wiki**3
No edit summary |
|||
| Line 19: | Line 19: | ||
==Exemplo== | ==Exemplo== | ||
===Observadores e Observados=== | |||
<B>public</B> <B>interface</B> Subject { | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">registerObserver</FONT>(Observer o); | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">removeObserver</FONT>(Observer o); | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">notifyObservers</FONT>(); | |||
} | |||
<B>public</B> <B>interface</B> Observer { | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">update</FONT>(<FONT COLOR="#800000">float</FONT> temp, <FONT COLOR="#800000">float</FONT> humidity, <FONT COLOR="#800000">float</FONT> pressure); | |||
} | |||
===Apresentação=== | |||
Esta interface define o método básico para apresentação de dados. | |||
<B>public</B> <B>interface</B> DisplayElement { | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">display</FONT>(); | |||
} | |||
As implementações da interface de apresentação, que implementam também a de observação, definem várias formas de exibição de dados. | |||
<B>public</B> <B>class</B> CurrentConditionsDisplay <B>implements</B> Observer, DisplayElement { | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> temperature; | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> humidity; | |||
<B>private</B> Subject weatherData; | |||
<B>public</B> <FONT COLOR="#000080">CurrentConditionsDisplay</FONT>(Subject weatherData) { | |||
<B>this</B>.<FONT COLOR="#000080">weatherData</FONT> = weatherData; | |||
weatherData.<FONT COLOR="#000080">registerObserver</FONT>(<B>this</B>); | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">update</FONT>(<FONT COLOR="#800000">float</FONT> temperature, <FONT COLOR="#800000">float</FONT> humidity, <FONT COLOR="#800000">float</FONT> pressure) { | |||
<B>this</B>.<FONT COLOR="#000080">temperature</FONT> = temperature; | |||
<B>this</B>.<FONT COLOR="#000080">humidity</FONT> = humidity; | |||
<FONT COLOR="#000080">display</FONT>(); | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">display</FONT>() { | |||
<B><FONT COLOR="#0095ff">System</FONT></B>.<FONT COLOR="#000080">out</FONT>.<FONT COLOR="#000080">println</FONT>(<FONT COLOR="#dd0000">"Current conditions: "</FONT> + temperature | |||
+ <FONT COLOR="#dd0000">"F degrees and "</FONT> + humidity + <FONT COLOR="#dd0000">"% humidity"</FONT>); | |||
} | |||
} | |||
<B>public</B> <B>class</B> ForecastDisplay <B>implements</B> Observer, DisplayElement { | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> currentPressure = <FONT COLOR="#800080">29.92f</FONT>; | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> lastPressure; | |||
<B>private</B> WeatherData weatherData; | |||
<B>public</B> <FONT COLOR="#000080">ForecastDisplay</FONT>(WeatherData weatherData) { | |||
<B>this</B>.<FONT COLOR="#000080">weatherData</FONT> = weatherData; | |||
weatherData.<FONT COLOR="#000080">registerObserver</FONT>(<B>this</B>); | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">update</FONT>(<FONT COLOR="#800000">float</FONT> temp, <FONT COLOR="#800000">float</FONT> humidity, <FONT COLOR="#800000">float</FONT> pressure) { | |||
lastPressure = currentPressure; | |||
currentPressure = pressure; | |||
<FONT COLOR="#000080">display</FONT>(); | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">display</FONT>() { | |||
<B><FONT COLOR="#0095ff">System</FONT></B>.<FONT COLOR="#000080">out</FONT>.<FONT COLOR="#000080">print</FONT>(<FONT COLOR="#dd0000">"Forecast: "</FONT>); | |||
<B>if</B> (currentPressure > lastPressure) { | |||
<B><FONT COLOR="#0095ff">System</FONT></B>.<FONT COLOR="#000080">out</FONT>.<FONT COLOR="#000080">println</FONT>(<FONT COLOR="#dd0000">"Improving weather on the way!"</FONT>); | |||
} <B>else</B> <B>if</B> (currentPressure == lastPressure) { | |||
<B><FONT COLOR="#0095ff">System</FONT></B>.<FONT COLOR="#000080">out</FONT>.<FONT COLOR="#000080">println</FONT>(<FONT COLOR="#dd0000">"More of the same"</FONT>); | |||
} <B>else</B> <B>if</B> (currentPressure < lastPressure) { | |||
<B><FONT COLOR="#0095ff">System</FONT></B>.<FONT COLOR="#000080">out</FONT>.<FONT COLOR="#000080">println</FONT>(<FONT COLOR="#dd0000">"Watch out for cooler, rainy weather"</FONT>); | |||
} | |||
} | |||
} | |||
===Representação de dados=== | |||
Os dados de meteorologia correspondem ao objecto observado. | |||
<B>public</B> <B>class</B> WeatherData <B>implements</B> Subject { | |||
<B>private</B> <B><FONT COLOR="#0095ff">ArrayList</FONT></B> observers; | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> temperature; | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> humidity; | |||
<B>private</B> <FONT COLOR="#800000">float</FONT> pressure; | |||
<B>public</B> <FONT COLOR="#000080">WeatherData</FONT>() { observers = <B>new</B> <B><FONT COLOR="#0095ff">ArrayList</FONT></B>(); } | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">registerObserver</FONT>(Observer o) { observers.<FONT COLOR="#000080">add</FONT>(o); } | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">removeObserver</FONT>(Observer o) { | |||
<FONT COLOR="#800000">int</FONT> i = observers.<FONT COLOR="#000080">indexOf</FONT>(o); | |||
<B>if</B> (i >= <FONT COLOR="#0000ff">0</FONT>) { observers.<FONT COLOR="#000080">remove</FONT>(i); } | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">notifyObservers</FONT>() { | |||
<B>for</B> (<FONT COLOR="#800000">int</FONT> i = <FONT COLOR="#0000ff">0</FONT>; i < observers.<FONT COLOR="#000080">size</FONT>(); i++) { | |||
Observer observer = (Observer)observers.<FONT COLOR="#000080">get</FONT>(i); | |||
observer.<FONT COLOR="#000080">update</FONT>(temperature, humidity, pressure); | |||
} | |||
} | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">measurementsChanged</FONT>() { <FONT COLOR="#000080">notifyObservers</FONT>(); } | |||
<B>public</B> <FONT COLOR="#800000">void</FONT> <FONT COLOR="#000080">setMeasurements</FONT>(<FONT COLOR="#800000">float</FONT> temperature, <FONT COLOR="#800000">float</FONT> humidity, <FONT COLOR="#800000">float</FONT> pressure) { | |||
<B>this</B>.<FONT COLOR="#000080">temperature</FONT> = temperature; | |||
<B>this</B>.<FONT COLOR="#000080">humidity</FONT> = humidity; | |||
<B>this</B>.<FONT COLOR="#000080">pressure</FONT> = pressure; | |||
<FONT COLOR="#000080">measurementsChanged</FONT>(); | |||
} | |||
} | |||
[[category:PO 2005/2006]] | [[category:PO 2005/2006]] | ||
Revision as of 18:09, 19 November 2005
Material correspondente à aula 28.
O padrão observer permite observar o estado de um objecto. Os observadores registam o seu interesse no estado junto do objecto; quando o estado do objecto muda, os observadores são notificados.
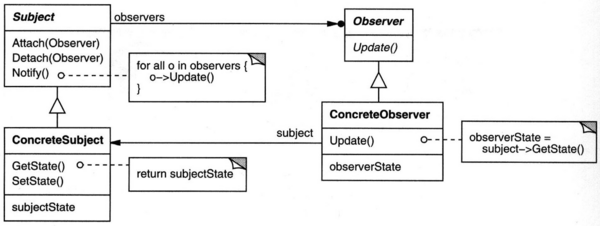
Estrutura
Diagrama de classes
O padrão observer tem a seguinte estrutura de classes:
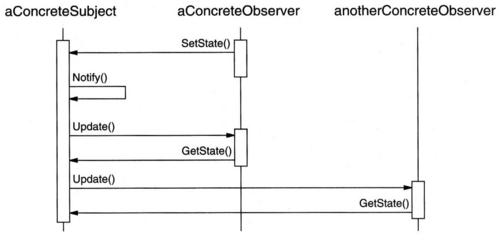
Diagrama de sequência
As colaborações entre os intervenientes são as que figuram no seguinte diagrama de sequência:
Exemplo
Observadores e Observados
public interface Subject {
public void registerObserver(Observer o);
public void removeObserver(Observer o);
public void notifyObservers();
}
public interface Observer {
public void update(float temp, float humidity, float pressure);
}
Apresentação
Esta interface define o método básico para apresentação de dados.
public interface DisplayElement {
public void display();
}
As implementações da interface de apresentação, que implementam também a de observação, definem várias formas de exibição de dados.
public class CurrentConditionsDisplay implements Observer, DisplayElement {
private float temperature;
private float humidity;
private Subject weatherData;
public CurrentConditionsDisplay(Subject weatherData) {
this.weatherData = weatherData;
weatherData.registerObserver(this);
}
public void update(float temperature, float humidity, float pressure) {
this.temperature = temperature;
this.humidity = humidity;
display();
}
public void display() {
System.out.println("Current conditions: " + temperature
+ "F degrees and " + humidity + "% humidity");
}
}
public class ForecastDisplay implements Observer, DisplayElement {
private float currentPressure = 29.92f;
private float lastPressure;
private WeatherData weatherData;
public ForecastDisplay(WeatherData weatherData) {
this.weatherData = weatherData;
weatherData.registerObserver(this);
}
public void update(float temp, float humidity, float pressure) {
lastPressure = currentPressure;
currentPressure = pressure;
display();
}
public void display() {
System.out.print("Forecast: ");
if (currentPressure > lastPressure) {
System.out.println("Improving weather on the way!");
} else if (currentPressure == lastPressure) {
System.out.println("More of the same");
} else if (currentPressure < lastPressure) {
System.out.println("Watch out for cooler, rainy weather");
}
}
}
Representação de dados
Os dados de meteorologia correspondem ao objecto observado.
public class WeatherData implements Subject {
private ArrayList observers;
private float temperature;
private float humidity;
private float pressure;
public WeatherData() { observers = new ArrayList(); }
public void registerObserver(Observer o) { observers.add(o); }
public void removeObserver(Observer o) {
int i = observers.indexOf(o);
if (i >= 0) { observers.remove(i); }
}
public void notifyObservers() {
for (int i = 0; i < observers.size(); i++) {
Observer observer = (Observer)observers.get(i);
observer.update(temperature, humidity, pressure);
}
}
public void measurementsChanged() { notifyObservers(); }
public void setMeasurements(float temperature, float humidity, float pressure) {
this.temperature = temperature;
this.humidity = humidity;
this.pressure = pressure;
measurementsChanged();
}
}